Overview
My 7 year old expressed interest in having his own web page, and I wanted a solution that he could update using his heavily secured school iPad.
The result was https://brooks.cool
Steps
- Create a Google Doc using kid’s Google account https://doc.new
- If you’d like some level of oversight:
- Share the document to yourself parent as Editor (
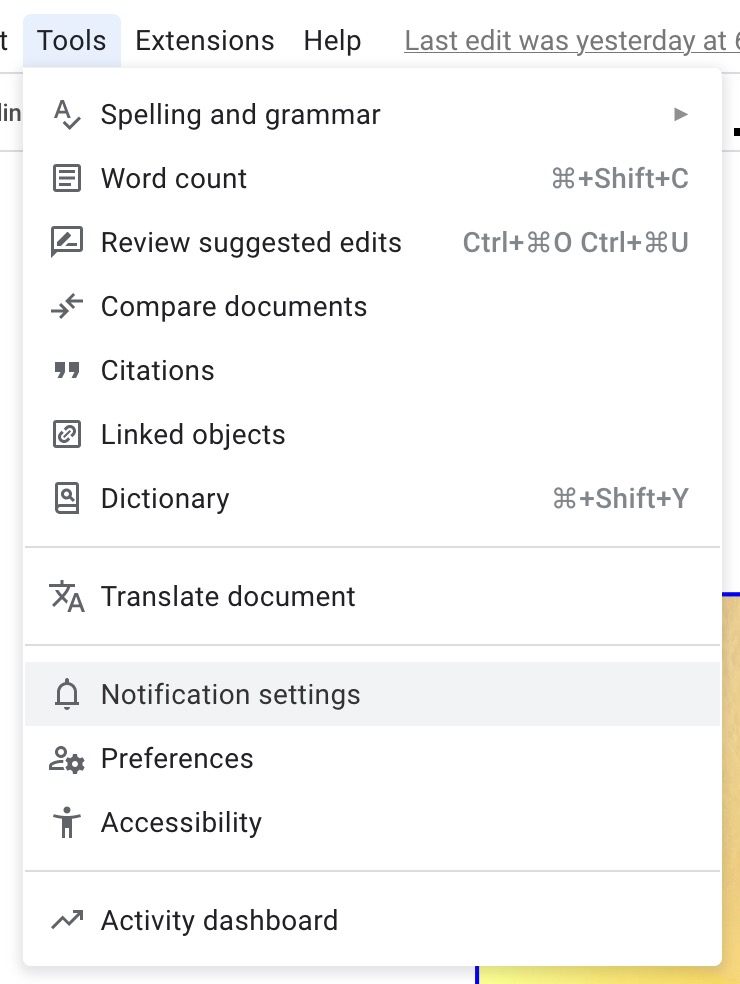
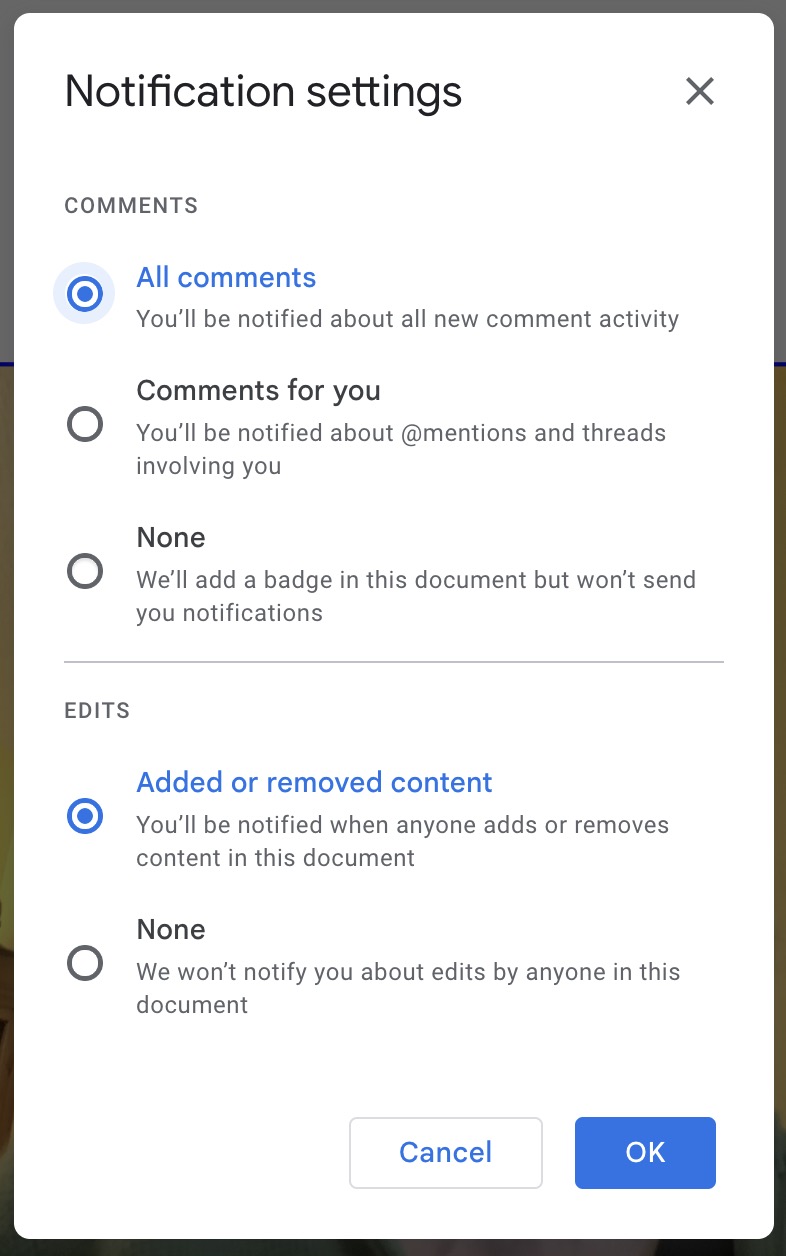
File > Share > Share with Others) - Set up notifications to alert you of changes
- Share the document to yourself parent as Editor (
 |
 |
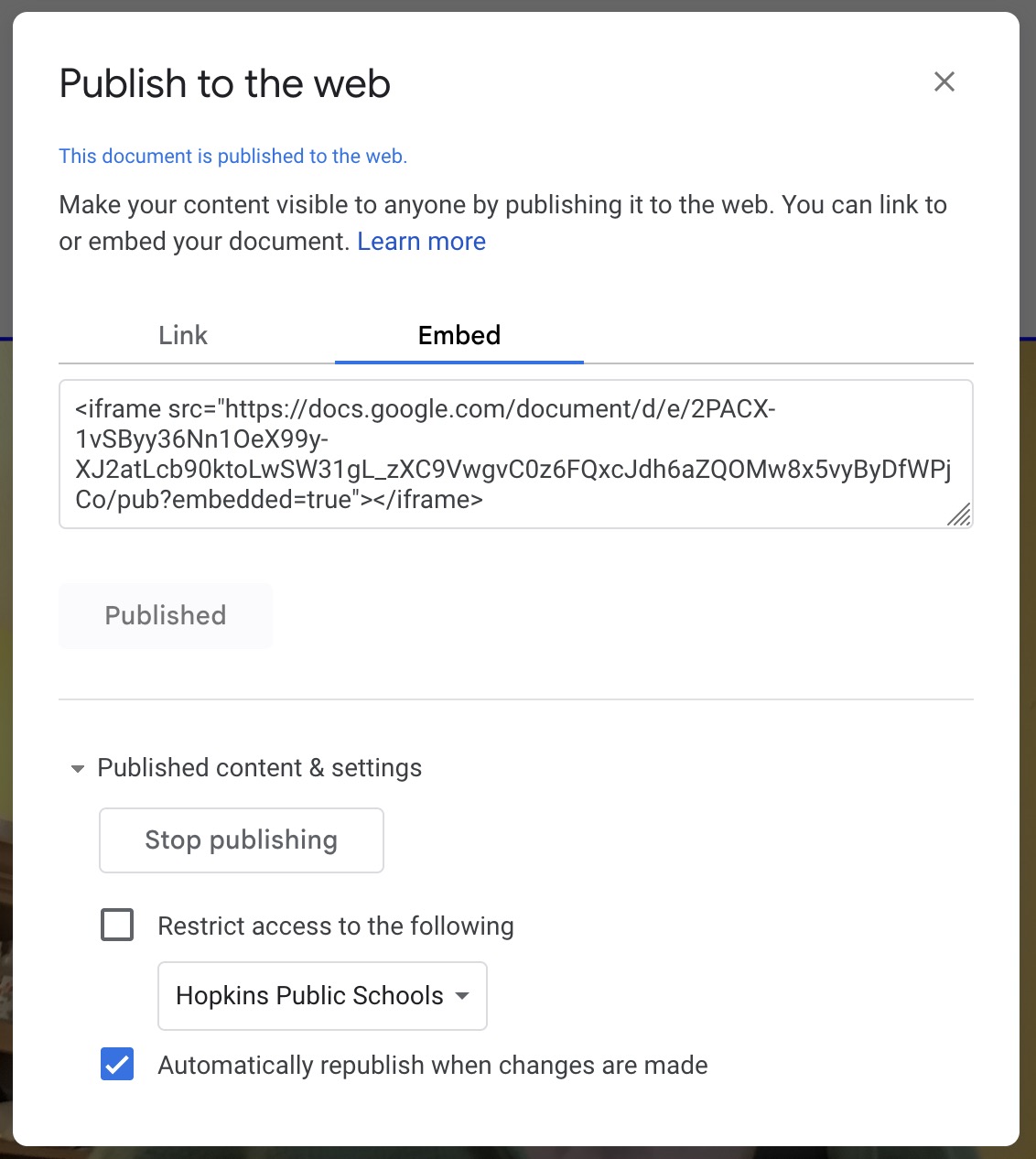
- Publish the document as iframe (
File > Share > Publish to Web)- Click
Embedand copy the iframe HTML.
- Click
- Create a new Github Pages static page.
- Edit index.html, replacing the iframe with the one you copied from Google Docs.
<html>
<head>
<title>Brooks Dot Cool</title>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
align-items: center;
}
iframe {
max-width: 468pt;
margin: 0 auto;
height: 100%;
margin: 0;
padding: 0;
border: 0;
}
</style>
</head>
<body>
<!--- Replace the line below //-->
<iframe width="100%"
src="https://docs.google.com/document/d/e/2PACX-1vSByy36Nn1OeX99y-XJ2atLcb90ktoLwSW31gL_zXC9VwgvC0z6FQxcJdh6aZQOMw8x5vyByDfWPjCo/pub?embedded=true"></iframe>
</body>
</html>
- If you’d like a custom domain (and not YOUR_USERNAME.github.io), use these instructions.